Better navigation and layout options in Dovetail

Usability is a huge focus for us. Navigation is a fundamental part of the user experience, so we’re always looking for ways to improve navigation in Dovetail.
Even though we’ve made several iterations to our core navigation since we launched, we still receive feedback that people lose their context when opening things. It’s accurate – when you open a note, the context of the board disappears. When you open a search result, you lose your scroll position when you go back to the results.
Modal dialogs
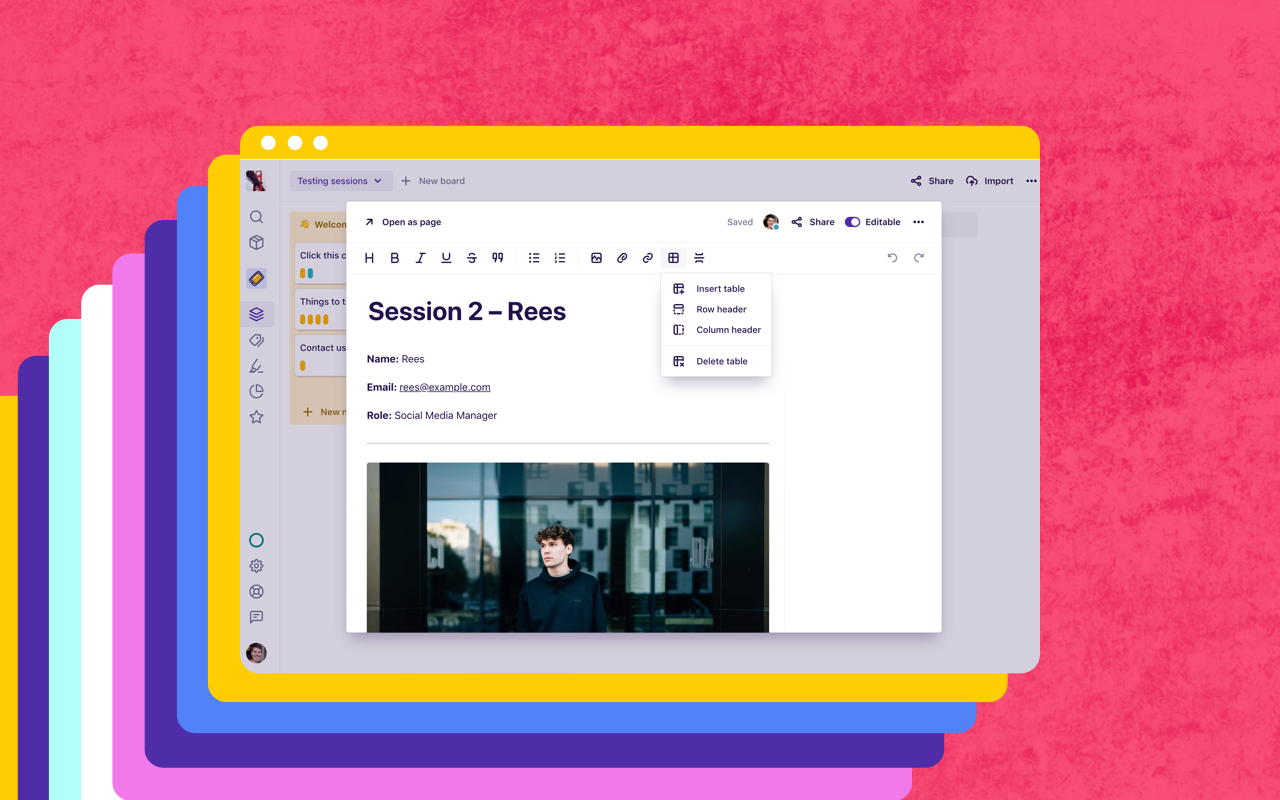
Now, when you click on a note, tag, or insight, it will first open in a modal dialog, preserving the context and your scroll position behind the dialog:
To better support modal dialogs, we’ve also updated the our editor formatting toolbar. It’s now horizontal. Not only does this fit better inside a dialog, but it’s also more consistent with tools like Confluence and Google Docs, reducing the learning curve for new users.
Want a full page? Click Open in page to open the note, tag, or insight as a page. The cool thing about this is that if you then click on a tag, the tag will open in a modal dialog so you don’t lose your place in the (full page) note!
Resizable tag gutter
Another popular request is to be able to resize the tag gutter on a note. Now if you have long tags, you can just drag the line to make the tag gutter wider or narrower. The percentage width is saved for you so you won’t have to change it for every note.
Full width mode
Or, if you’re truly brave, go full width to maximize space for your content and tags! Just open the Actions (···) menu and toggle Full width on or off. This setting is also saved across notes and across projects, but just for you.
Editable toggle
Lastly, our new editable toggle switch lets you disable editing on the readme page along with notes, tags, and insights. This setting is persisted for everyone, so it’s great for preventing your colleagues from accidental ‘fat finger’ moments!
All of these features are available to all customers now. Enjoy!
Get started for free
Log in or sign up
Get started for free
or
By clicking “Continue with Google / Email” you agree to our User Terms of Service and Privacy Policy