Learn
Help docs
Get in touch
© Dovetail Research Pty. Ltd.
TermsPrivacy PolicyUsing canvas view

Canvas view is a space where you can play around with your data to identify themes in a fast, lightweight, and flexible way. Once you’ve broken down your interviews or other data into discreet, categorized highlights, you can use canvas layout to cluster similar content together, and create insights.
Table of contents
Add data to your canvas
You can find and choose what data to work with on your canvas.
To do this, navigate to the left toolbar and select Add.
Use the reference picker to browse existing project data. You can navigate between Not on canvas and All, or use search and filters to find what you need.
From there, select your data and click Add to canvas. You can also pick up and drag data onto the canvas with your mouse.
Select, duplicate, and move objects on your canvas
Choose the select tool: Click on the select tool (mouse pointer icon) in the left-hand menu or press V on your keyboard.
Select single or multiple objects: You can select single objects by clicking on them. To select multiple objects simultaneously, click on the canvas background and drag your mouse over the objects you want to select, or hold ⇧ Shift and click on the objects you'd like to select.
Move objects: Once you have selected the objects you want to move, click and drag to move them.
Duplicate objects: You can copy and paste objects on your canvas by using keyboard shortcuts ⌘+C or Ctrl+C for Copy, and ⌘+V or Ctrl+V for Paste.
There are several ways to move around your canvas with ease.
Move around the canvas
Using the pan tool: Click on the pan tool (hand icon) in the left-hand menu, then click and drag on your canvas.
Keyboard shortcut: Hold down the spacebar on your keyboard and click and drag on your canvas.
Using a trackpad: Place two fingers on your trackpad and scroll in any direction.
Zoom in and out
Zoom menu: In the top right of your canvas, press the + and - buttons to zoom in and out, or press the current zoom level to select from predefined increments.
Keyboard shortcuts: Use the + and - keys on your keyboard to zoom in and out.
Mouse controls: Use the scroll or touch scroll on your mouse to zoom in and out.
Trackpad controls: Pinch your fingers together to zoom out and move away from one another to zoom in.
Search for data
Using the search tool: Click on the search icon in the top right and enter keywords to locate objects.
Keyboard shortcut: Press ⌘+F on Mac or Ctrl+F on Windows to quickly open the search bar.
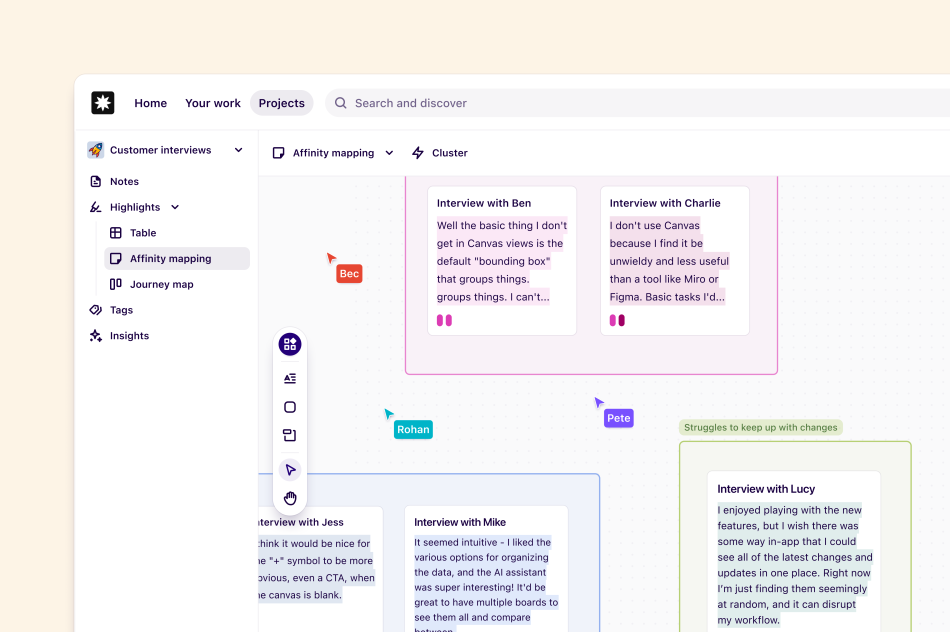
Once you have your desired data on your canvas, you can press Cluster to automatically group highlights based on thematic similarities.
You can cluster all of the data on your canvas by pressing Cluster in the toolbar, or you can cluster groups of data by selecting them first.
Clustering is based solely on the content of the highlights, not any tags or note titles. Once complete, your highlights will be placed into groups with automatically generated titles.
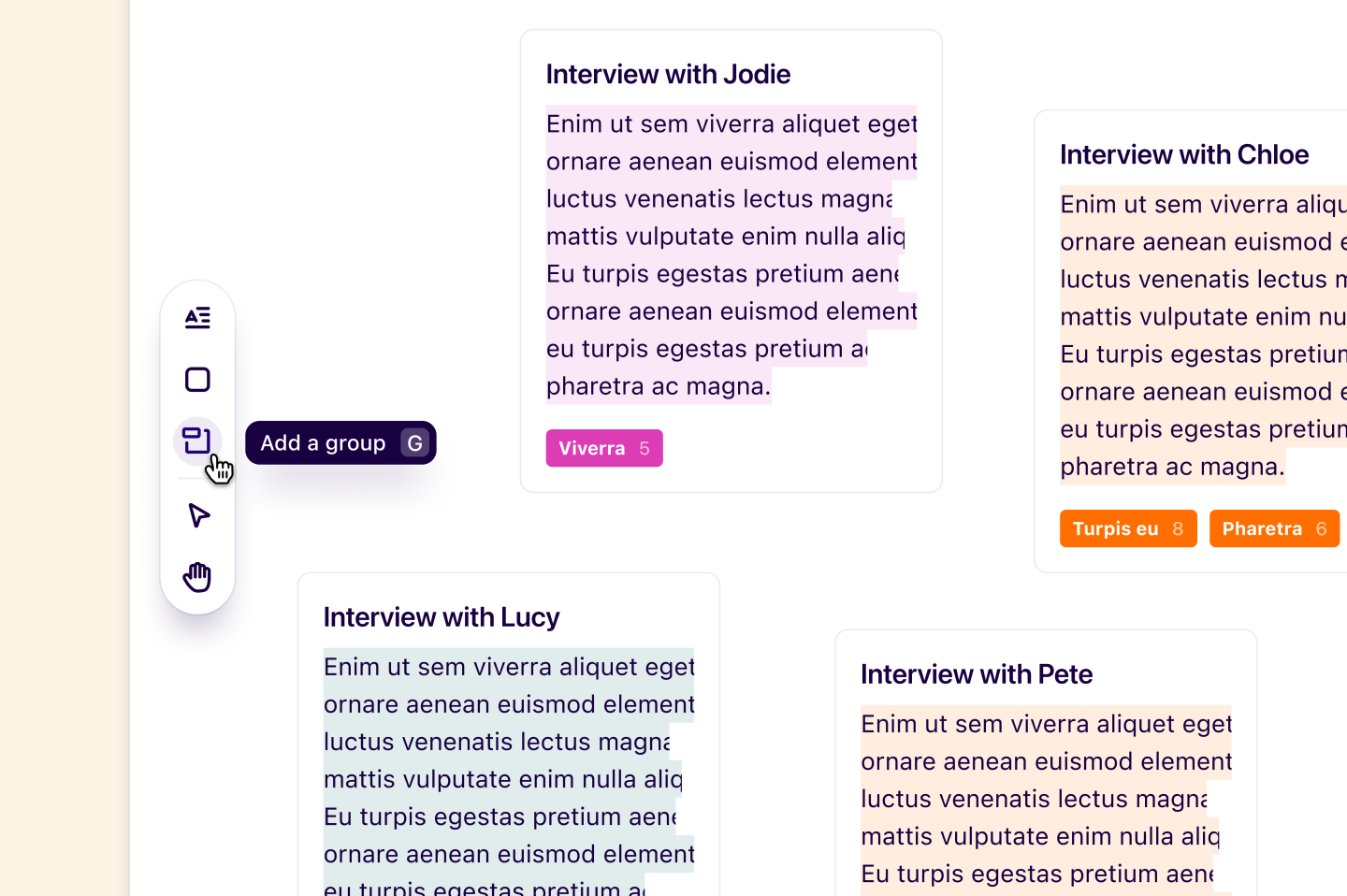
Define groups on your canvas
You can manually create groups to combine related content on your canvas by using Cluster, pressing Group from the left-hand menu, selecting objects on the canvas and pressing Add group from the action menu, or by selecting one of the group-by options under canvas actions (•••) at the top right of any canvas.

Groups can be renamed, resized, and moved freely around the canvas.
To add new objects to a group, drag objects into it, resizing the group if necessary, or place the group itself over objects on the canvas.
You can remove groups by selecting them and pressing backspace or delete on your keyboard. This will also remove the objects within the group.
Add text to your canvas
You can add additional text to your canvas by adding text boxes.
To do this, select the text button in the left-hand menu and click on the canvas to place the text box.
With this, you can change the text size in the text menu and use the keyboard shortcut T to create new text boxes.
Create and add objects to an insight
When you’ve mapped data into groups, you may want to create an insight or add content to an existing insight to share with your team in a report or highlight reel.
To do this, select objects, and press Add to insight from the action menu.
From there, you can search for an existing insight or create a new one to add your objects to.
To view the insight, you can open this from the pop-up message in the bottom right corner of the screen and customize how your content is displayed.
Create a reel directly from your canvas
You can also create and download reels directly from your canvas view. Simply select two or more video highlights and press Play reel.
You can give your reel a title and select whether you'd like to include captions, then download and share with your team anywhere!

Collaborate with your team on canvas
Actions performed by one user apply to everyone viewing the canvas, so if you cluster, move, or remove objects, everyone will have the same experience. Full visibility cursors mean that you can see where everyone is on the canvas at any given time.
Follow the view of others on canvas
See the canvas from your teammate's point of view and track their movements by clicking on their Avatar in the top right, then follow along while they navigate across the canvas.
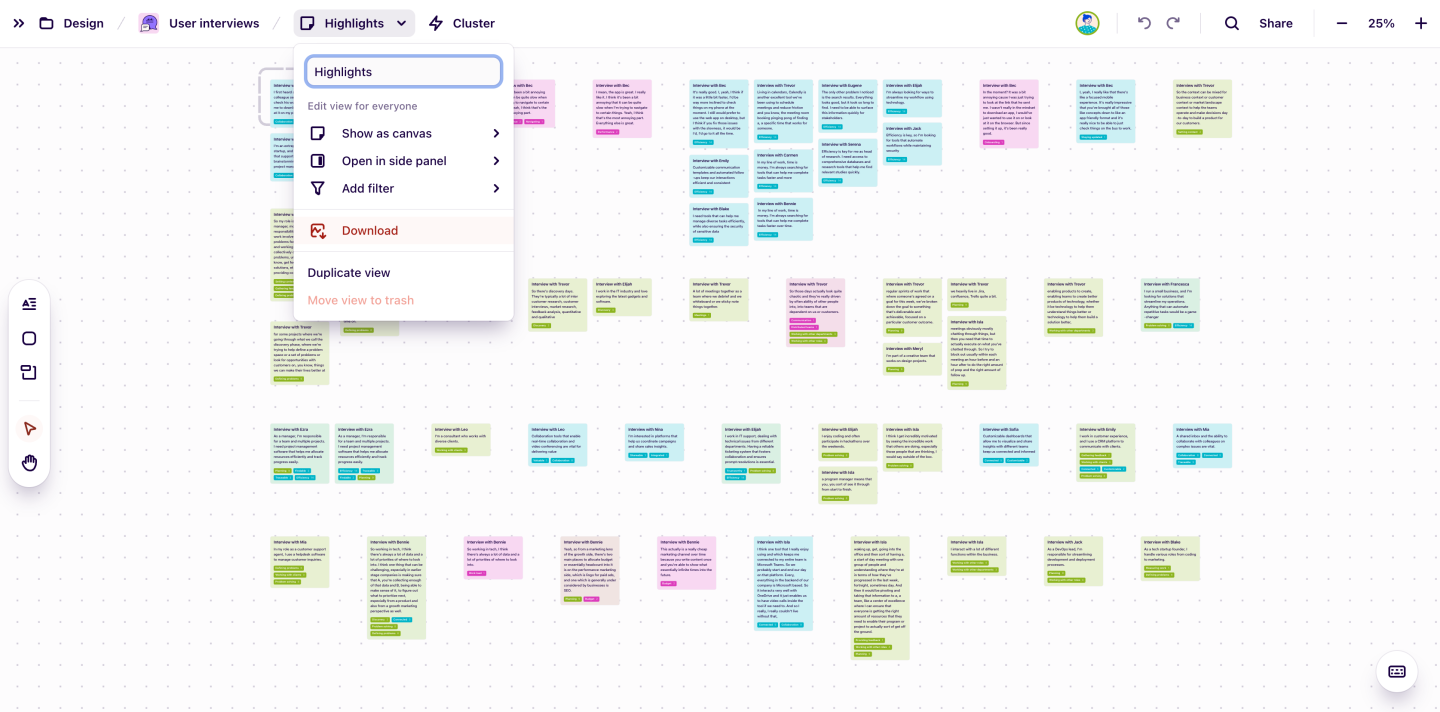
You can export your canvas as a PNG to share in presentations, reports, or conversations with your team anytime.
To do this, click the canvas name in the toolbar and press Download.

Give us feedback
Was this article useful?
Next article
Create an insight
Summarize and present your work with insights.
Log in or sign up
Get started for free
or
By clicking “Continue with Google / Email” you agree to our User Terms of Service and Privacy Policy