Learn
Help docs
Get in touch
© Dovetail Research Pty. Ltd.
TermsPrivacy PolicyQuantify data with charts

Combine the power of qualitative highlights with a quantitative visualization of your findings using charts. You can access and view chart data per project within a Charts view to understand the highlights and tags surfaced in your notes.
Professional and Enterprise only
This feature is only available on Professional and Enterprise plans. Check out our pricing page for more information about our plans available.
View plansTable of contents
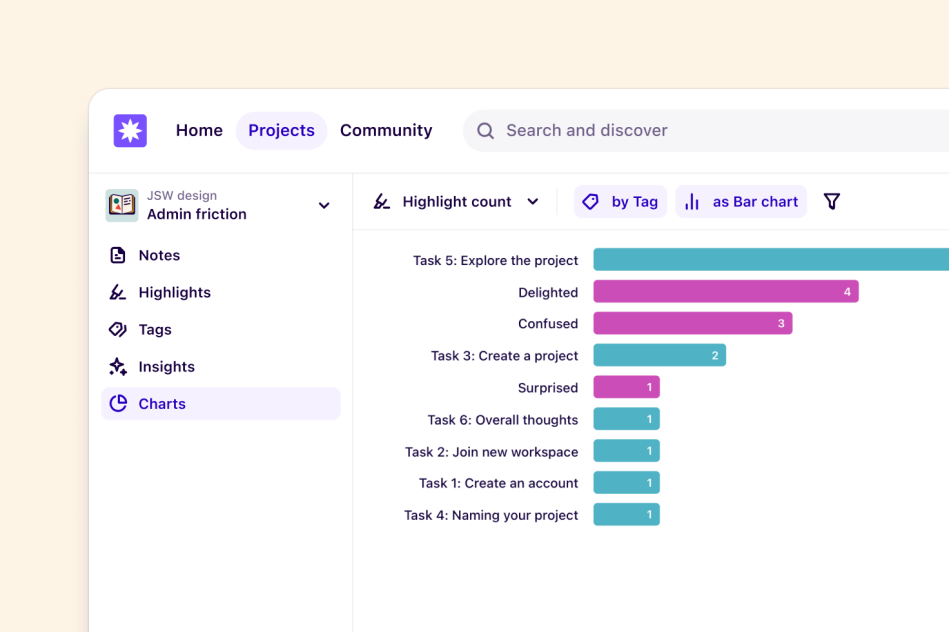
Create a chart
Managers and contributors can create a chart in a project. To create a chart, ensure you have Charts displayed in your project and sidebar. To display a chart in your project:
Open the project and select the project’s title in the sidebar
Next to Charts, click 👁️
From there, Charts will appear in the project’s sidebar as a view you can open and configure.

Change chart metric
By default, the chart metric will be Highlight count. To change this, open Charts and select Highlight count to view metric options. These include:
Highlights by tag - This shows the total count of highlights created on notes. For example, if you have 6 notes and added 14 highlights across these, the count would show 14.
Notes by tag - This is very similar to highlights by tag however it will only count a highlight at most once per note. Using the example above, the count would show 6 rather than 14.
Tagged text volume - This count shows the total character count per highlight. If your data is customer interview transcripts or user feedback, this metric can be useful to help you get an understanding of how much importance the subject places on this topic.
As you create new highlights and tags in your project, all charts will be updated. Charts do not show historical data.
Change chart type
By default, the chart type displayed will be a Bar chart. To change this, select as Bar chart to view options. Chart types include:
Bar chart - Displays your selected metric as varying horizontal lines.
Pie chart - Displays your selected metric as a proportionally divided circle.
Treemap - Displays your selected metric as proportional rectangles.
Radar plot - Displays your selected metric along a radial axis.
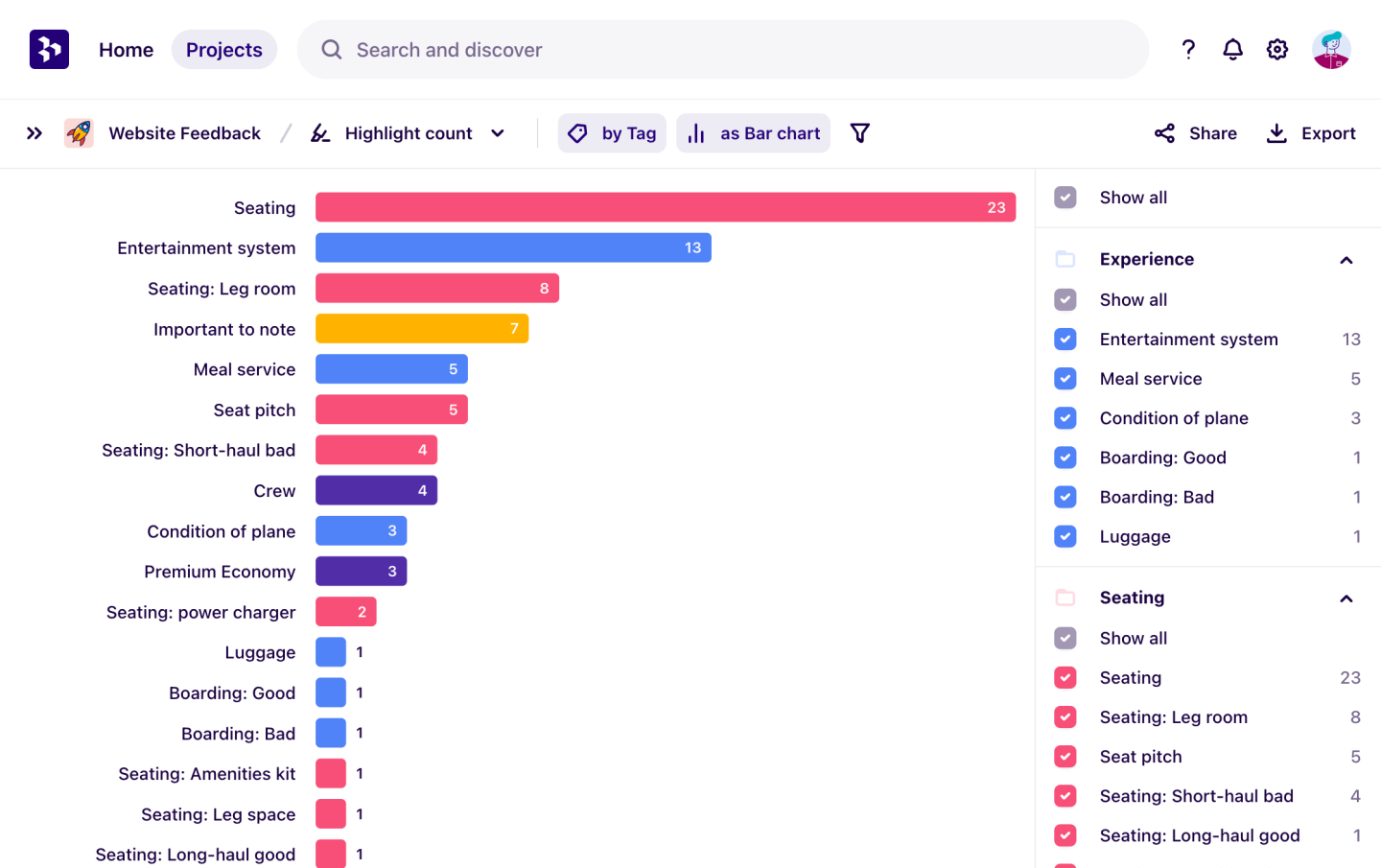
Filter a chart
Slice and dice your chart data by filtering fields or tags to uncover findings from a specific round of research, demographic, and more.
Click Filter in the top right. Once you've chosen your filter, use the next two drop-downs to add and toggle on and off your selection. It’s common to filter highlight count by note fields and tags.
Filter by note fields to explore key themes in how you categorize your research. For example, round of research, date field, or NPS.
Filter by a tag to see commonly co-occurring themes in your tags. For example, pain points, leading causes, or loss causes.
Select New filter to overlay additional filters and bin to remove them.
Hide tag data
To the right of the chart is the legend, you'll find a tag drop-down allowing you to hide tags that you don't need to view data for.
Click the Expand icon to expand a tag group, then click Select all to show bars for all of the tags within the group. From here, you can also select or deselect individual groups or tags to show on the chart by clicking the checkbox next to each group or tag.
By default, the chart only displays data for each group of tags. The number on the chart is a ‘roll-up’, calculated by adding together all of the numbers from the tags inside the group.
Hide tag data
To the right of the chart, you'll find a tag list categorized by tag groups. By default, your chart will Select all tags in each of your tag groups.
You can hide specific tags from your chart data. To do this:
Click the Expand icon next to a tag group select or deselect individual groups or tags via the checkbox.
Export a chart image
Once you have configured the chart as you would like you can export it as a
FAQs
I filtered by a specific tag. Why am I seeing other tags?
Filtering by tags is not the same thing as showing or hiding tags. Use the right sidebar to deliberately show or hide tags and tag groups. Use filters to select which chart data you’d like to include to understand co-occurring themes.
Give us feedback
Was this article useful?
Next article
Create an insight
Summarize and present your work with insights.
Log in or sign up
Get started for free
or
By clicking “Continue with Google / Email” you agree to our User Terms of Service and Privacy Policy