Learn
Help docs
Get in touch
© Dovetail Research Pty. Ltd.
TermsPrivacy PolicyCreate an insight

Summarize and present your work with insights. Directly embed evidence from inside and outside your project to support and engage stakeholders with your findings. Use insights for atomic nuggets to long-form research reports.
Table of contents
Ways to create an insight
In a highlight view
Open Highlights in your project and select the highlights or tags you wish to add to the same insight.
From there, navigate to the bottom toolbar, select ✨ Add to insight, and enter a title to name your new insight.
This new insight will then appear and live in Insights within your project.
In an insight view
Open Insights in your project and select + New insight.
In a tag view
Open Tags in your project and select the tags you wish to add to the same insight.
From there, navigate to the bottom toolbar, select ✨ Add to insight, and enter a title to name your new insight.
This new insight will then appear and live in Insights within your project.
Organizing data with insight templates
You can leverage insight templates to structure your data within an insight. When you begin working on a new insight, you can start with a template from our community or a workspace template.
To use an insight template, open your insight and click Templates
From there, open Community or Workspace templates. You can select your preferred template, preview it, and click Add Template.
The template will then be added to the top of your insight for you to organize your text and highlights.
Embed data from your workspace
You can embed created notes, tags, highlights, and other insights into your insight using the reference picker.
To do this, open your insight and select References.
From there, you can search for and filter content by object type (highlights, tags, notes, etc.) to select/drag and drop these directly into your insight.
Add and edit text content
Ease stakeholders through your findings by polishing how text is displayed. Use the insight text editor to establish clear headings with different sizes, quote blocks, and bulleted lists to summarize key points.
Organize text and references
Arrange content in visually appealing ways and group related references into 2 or 3-column layouts.
You can create distinct side-by-side text sections, feature callouts, and embed references, images, or files. You can define the appearance of your reference, choosing from landscape or portrait.
Customize how raw data is presented
You can customize the properties shown in a reference to create a more focused experience.
To do this, open an editable insight and click on a highlight selecting the properties drop-down.
From there, toggle on or off the content you want to display on your insight from your raw data.
By default, references won’t show project name and creator information. Dovetail will remember your preferences for each subsequent reference that is added.
Curate and embed a highlight reel
You can create and embed a reel that stitches together key highlights created in your project.
Learn how to curate and edit a highlight reel in your insight →
Embed documents
You can upload and embed documents into insights to connect your work to existing research.
To do this, open your insight > select + in the toolbar. From there, upload from your device 📎 File or via a first-party integration - Google Drive, OneDrive, or Zoom.
Once imported, a preview of your file will appear, allowing you to embed, comment on, and search text content for the following file types:
PDFs (.pdf)
Microsoft Word documents (.docx)
Microsoft Powerpoint files (.pptx)
Keynote presentations (.key)
Apple Pages (.pages)
Note: preview won't be available for other filetypes, e.g. zip files.
You can also update how your document is displayed within the insight.
To change this, click ••• (Actions) and select Full document, Single page, or Card.
Embed content from other apps
Dovetail supports previews for public links from Maze, Figma, Google Docs, Youtube, Loom, and Vimeo. Embed public web links into the insights editor as either text, cards or previews.
To embed a public link into your insight, copy and paste the URL into the body of the insight.
From there, you can change how your content is displayed within the insight. To change this, click Actions (•••) and select Full document, Single page or Card.
The link must have public access enabled in the original app to ensure a successful preview.
Add an AI summary to your insight
Save time identifying key themes in interviews, documents, or customer feedback and turn them into valuable insights using AI. Add data to your notes and insights - including content like PDFs, reels, and transcripts - and we'll automatically generate a summary of the key points. Learn more about summarizing your data with AI.
Add a cover image
Insight cover photos give you a quick way to make your insight more visual. You can upload your own image as a cover photo or search for one from thousands of free photos using our Unsplash integration. Just click Change cover in the insight and select your image.
Publish your insight
Publishing your insight is the last step in creating your insight. When published, the insight will become read-only and will display in presentation mode.
To publish your insight, select Publish in the top right corner of your insight page.
Only published insights are viewable by guests when public access to insights is enabled.
Present your insights
Presentation mode is a bit like a slideshow. It’s a way to share your insights in a focused, fullscreen experience, with large font sizes and a horizontal carousel where you can move between insights with the arrow keys. Click Present to open presentation mode.
Organize insights with fields
You can organize and store structured information about and on your insights using fields. Fields help teams categorize findings and support the discovery of prior research in Dovetail. Learn more about fields and how to use them for organizing your insights in the workspace.
When an insight is published, empty fields will be hidden, making the insight cleaner and easier for your team to consume.
You can share your insights with those outside Dovetail by enabling public access to your project. Learn more about enabling public access to project insights.
Update project data on insights
Adding project data (notes, highlights, tags, or insights) to an insight will create a point-in-time snapshot of the object so that it will remain unchanged if the underlying data is modified or deleted.
To update a reference, you must have manager or contributor access with Can edit access to the project.
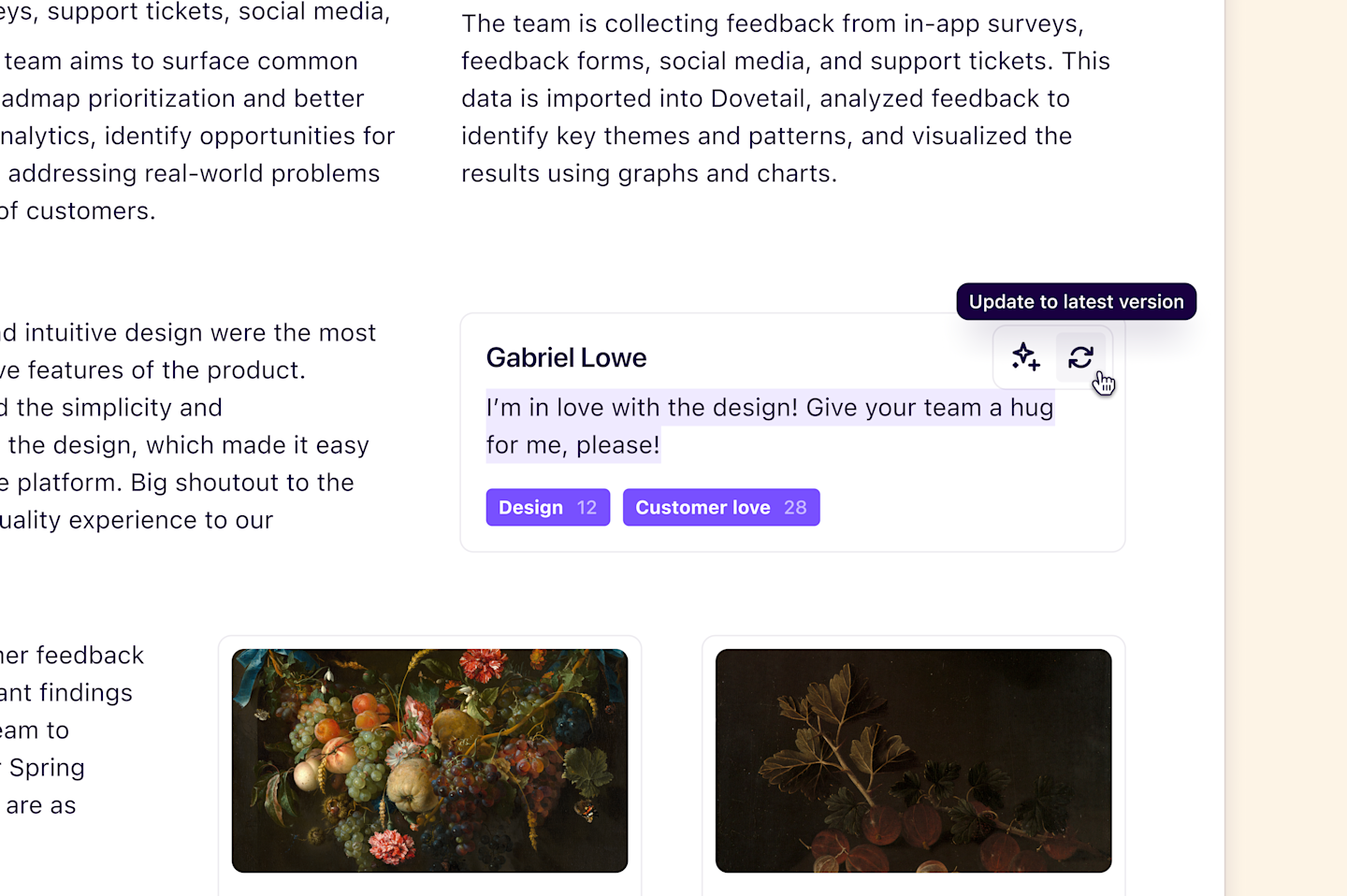
From there, select Update reference (↻) while hovering over it or in bulk by pressing Update all from within the insight's menu (•••) in the top right.

References to objects that have been deleted will be retained, and an alert will appear on the reference to notify users that the underlying object no longer exists.
References in dynamic feeds, such as search blocks, are live blocks that automatically update and will always display the most up-to-date version of any displayed references.
Give us feedback
Was this article useful?
Next article
Public access for insights
Share insights with people who aren't in your workspace by enabling public access.
Log in or sign up
Get started for free
or
By clicking “Continue with Google / Email” you agree to our User Terms of Service and Privacy Policy
