Describe your project with our new project readme

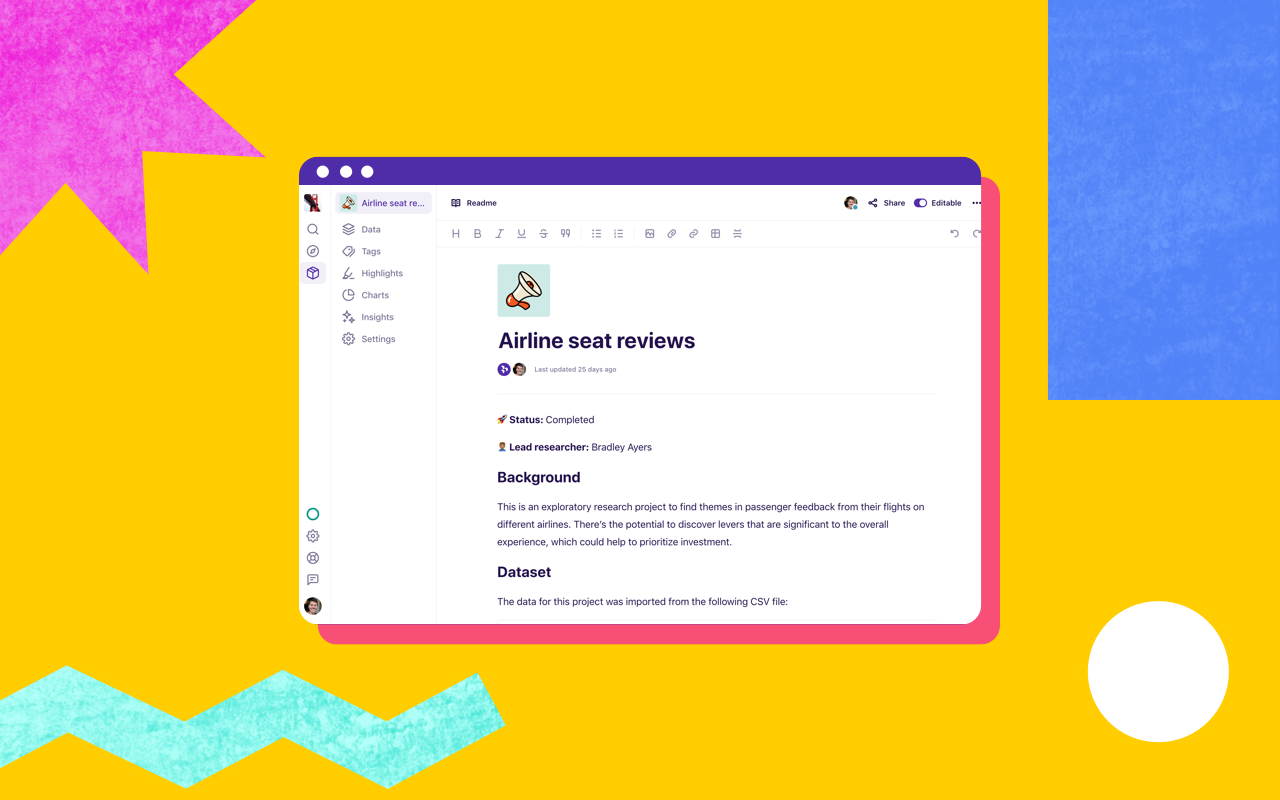
Today we released a new feature called the project readme, an official place to describe your project for others and set the context for your user research.
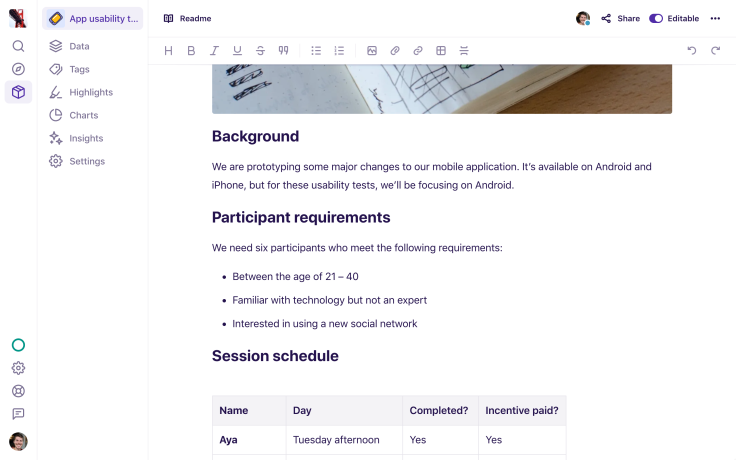
Project readmes have the same set of formatting that notes and insights do, which means you can easily insert headings, lists, tables, images, files, and more to describe your project for others. Like everything in Dovetail, it’s also real time. Feel free to collaborate with other users and you’ll see their changes without needing to refresh.

From now on, when new people open your project for the first time, they’ll start at the readme. This makes it the ideal place to cover things like:
The research project goals.
Your hypotheses or assumptions.
Your research plan and timeline.
The status of the project.
Background on the data set.
This feature is a direct result of observing how customers use Dovetail. We noticed people would often create a group of notes called ‘Readme’ or ‘About this project’. Now, with the this feature, there’s a consistent, official place for this kind of information.
To get started, simply click the project title in the sidebar and you’ll see the readme!

Users report unexpectedly high data usage, especially during streaming sessions.
09:46AM24 Sep, 2024
Users find it hard to navigate from the home page to relevant playlists in the app.
11:32AM9 Mar, 2024
It would be great to have a sleep timer feature, especially for bedtime listening.
15:03PM13 May, 2024
I need better filters to find the songs or artists I’m looking for.
4:46PM15 Feb, 2024Log in or sign up
Get started for free
or
By clicking “Continue with Google / Email” you agree to our User Terms of Service and Privacy Policy